How to Make a Website
Follow us whether how to make a website; this is step by
step guide and very easy to follow. But before that, why we should start in
BlogSpot platform? This question is the most rampant why we should start in
free sites especially to the newbie who wants to make a website for free.
Remember; the pro and experts’ blogger recommends to the newbie about the
BlogSpot and what are the reasons?
- Here are some reasons why we should start in BlogSpot.
- The BlogSpot platform has free Search Engine tools; that tool helps us to edit our page whether we turn it to the index or to the no index setting.
- Only BlogSpot has this type of tool for free.
- We can upload xml template from any free websites templates’ provider.
Very safe to use and even to the person that has no money in
the bank nor person that don’t have credit card and PayPal account compare to
the other websites’ platform. Those are the reasons why that we should use BlogSpot
platform.
Here are now the steps how to create your website with Search Engine Optimization tools.
First: email address is a must; the email address is use to
verify your account in BlogSpot.
If you have already email address; follow these steps.
Type
on the search bar the Blogspot.com and the official website of BlogSpot will
show and click the word sign up. Here is the outcome when you search BlogSpot
on the search bar.
There is an arrow on the image; click the word sign up and
the outcome is this.
You need to enter your email and your password (the email
address is the Gmail address.)
Here is the outcome when you sign in (sing up) your email
address as shown above image.
On the above screen shot has word title, address and theme.
The purpose of the title is the name of your website. For
example the name of our website was How to Style. If you want to name the name of your website
like for example: Lion, Tiger, Turtle World, Sea World and etc.
When the webpage of your site appeared on the search result;
the title of your website will appear to the next of the title of your web page
on the search result. For example the Wikipedia free encyclopedia. As you
noticed; when you search for example earth; if the search engine gave the
result of the search; there was name next to the title earth and that title was
the title of the website.
Now, select the name you want. For example in our case, we
select the word "Our Test Lab" and we need to enter it to the word title as
shown on the image.
The next is the address: the address is the most important
part to determine the address of your site. For example we will registered it
with the name "ourtestlab" and will automatic with blogspot.com, don’t worry it
is normal. When we check the ourtestlab and fortunately it is available.
Remember, sometimes the web address that you want is not
available, just type another web address that available to use. If available;
it is time to select the template of your website. As you can see on the image,
there was contempo, soho, emporeo and more. The purpose of that template is for
decoration purposes or the websites’ decoration. In our case, we select the dynamic views; after we select
the dynamic views we clicked the word create blog and the outcome was this on
the image below.
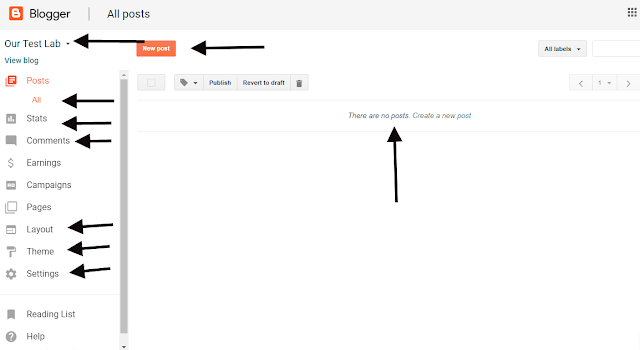
See, very easy right; after those mentioned above that was
the outcome; here are now the purposes of every part of the blogger website;
please see the image below.
There is word Our Test Lab as the name of our new website.
When you want to add new post just click the word new post.
There was word all: the purpose of the all on the blogger
website in order for you to determine if how many blogs you have or if how many
post you had.
There was word stat: the purpose of that stat is to
determine whether how many views you have every day and to determine the
current views of your website.
The comments: the purpose of the comments is to gives chance
the reader to comment on your blogs; but if you want to turn it off; you can
find it on the settings on the user or elsewhere just try to search it on the
settings.
The layout of the BlogSpot: the purpose of that in order for
us to change the position of the JavaScript or we can change the position of
for example the label; if where the pages we want to put and just experiment.
Do it by yourself through experiment.
The theme: as we said above; the purpose of the template is
to decorate our website. You can change your decoration through backup and
restore. You can get the free beautiful template for free just type the free
blogger template and download it.
As you can see our test labs was a blank website; the purpose
of that is for tutorial purpose and before we forget how to view your website;
just click the word view blog, just below to the name of the website.
Congratulations you have now your own website and this is
the web address of our test lab. (https://ourtestlab.blogspot.com)
Please
see the image below and that was the outcome when we viewed our test lab.








No comments:
Post a Comment